

微信 现在
三佳网络:10年建站+SEO经验,一对一服务.........


走过13年历程的 互联网整合营销机构



提升企业营业额

提升企业形象及知名度

扩大企业市场份额

提升企业竞争力

what ?
你准备做个什么类型的网站?展示型网站

推广型网站

营销型网站

商城型网站


资深设计师为您量身定制官网

专业建站水平,网站高效高质量上线

企业官网定制费用不到万元

知名合作品牌与各行业对应网站解决方案,为您找到最佳的方来

项目顾问全天候不间断为您提供贴心的售后服务

诚信服务,制作过程有任何不满意均可申请全额退款,让您无后顾之忧








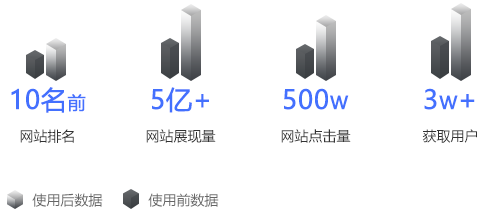
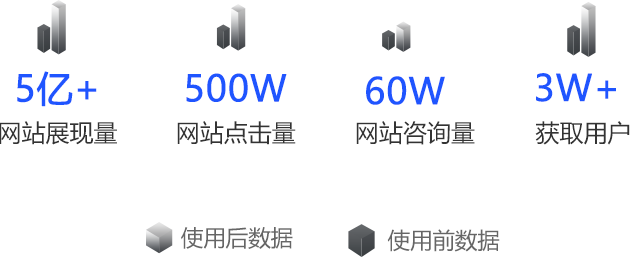
获得更多优质客户
专注于财务顾问的好顺佳集团,通过网站建设、网络推广、SEO推广等多种渠道定位精准人群,有效获取30000名客户合作。


2600成功项目经验
30上市公司选择
60的专业团队



扁平化设计现已被界面设计的多个范围所运用。跟着融洽了扁平化设计的windows8等的颁布, 很多网站都发端运用扁平化的设计, 这一设计作风将在将来赢得更为普遍的运用。
一、“扁平化设计”
1.扁平化设计。跟着搜集本领的兴盛, 设计多沿用扁平化的作风。该种设计的目的在乎创作出一种更“平”的界面, 情势越发大略, 思绪越发鲜明, 使得用户更简单的领会和运用。
扁平化的设计, 探求的是扁平化, 废除暗影, 运用脸色激动用户实行交互。但是本质上, 是有确定的变换的。固然, 它也不会忽略深度这一致念。与之差异, 符合的增添深度的元素不妨激动用户对其的看法。凡是生存中, 扁平化设计利害常多的, 暂时最为典范的要属win8metro, 它不只单是视觉上的扁平化, 结构也探求扁平化, 最后表露的功效特殊好。
2.沟通的设计规则。
(1) 普遍性。
经过采用普遍性的设计情势, 为用户建立起沟通的心智模子, 使得效劳更为易用, 革新用户领会。
(2) 比较。
运用对颜色等的配比, 使相映的界面按键在感觉器官上与其余按键比较激烈。
(3) 构造。
启发用户跟着设计所给定的径路自愿地进步, 提高其感觉器官平稳性。
(4) 缩小冲突力。
尽管沿用何种作风的设计, 都要使其大略化, 贬低用户实行目的所做的处事, 创作流利的用户领会。
(5) 用户需要。
多元化的用户所探求的作风也必定是多元化的。时髦等范围的人们大概更观赏扁平化作风, 而其余较为“普遍”的集体则更观赏较为惯例的拟去世作风。
二、网页完全作风设计
网页设计, 是一种视觉上的谈话, 较为探求排版与构造, 为了赢得最佳的视觉殊效, 要连接考查构造的有理性, 运用户领会到最优的视觉享用。
1.排版构造。
举行扁平化设计, 首页的标识要置于主视觉区, 导航等也要尽大概的大略化, 图片占到了排版的大部, 使得用户查看到风趣的步骤很简单的举行采用, 作风直觉, 图片的采用也要刻意计划, 巩固其视觉殊效。
2.网页的栏目设计。
网页的栏目是网页的要害构成局部, 是维持网页实质的躯干。扁平化的设计, 不妨扶助用户更简单地欣赏网页, 提高用户的驻留时间限制。
3.网页的实质构造。
新场合下, 仍旧要以实质为主, 不妨说实质是网页真实的中心形成。表面美丽纵然很好, 但是真实能留驻用户的还得是实质。所以, 对实质的筹备是网页创造进程中最为要害的一局部。
4.交互动画设计。
(1) 鼠标停驻图片之上, 表露其分属消息。
(2) 点、线的交互设计, 经过拖动点, 形成百般化的图形。在论理层面, 也减少了烦琐的档次, 越发大略洪量。
5.首页。
其展现的是网页的第一局面, 是用户视觉停驻的中心, 人们最为关怀的实质须要在首页展现出来。经过扁平化设计, 废除过剩的选项, 将标识、导航平铺式地放在首页, 运用户和盘托出。在感觉器官上, 去除去突变等功效。为了赢得最佳的视觉功效, 还要连接考查完全上的摆设, 运用户赢得通顺的视觉体验。
6.网页标识。
标识在网页上的运用应尽管地放在一定场所。大普遍情景下是将其放于左上方, 这也是大局部网页的采用。
7.导航。导航的运用在乎简单用户运用, 使其在运用进程中不会迷途, 并且能赶快地找到感爱好的实质。经过扁平化设计, 去除导航的突变等, 不过用颜色看成后台, 其上是导航的证明。
8.文本。
当人们提出网页易用性的功夫, 往往会提到界面 (ui) 、按键等的设计。但是笔墨才是网页的要害实质, 它蕴藏了多种对运用者有效的消息。网页开始要有能吸援用户的实质才是最要害的。经过扁平化设计, 将关系的笔墨实质举行辨别, 简单用户采用。
9.图片。
它也是网页上特殊要害的形成, 图片的采用及功效会对网页形成特殊大的感化。崭新的设计将更无助于于图片的表露, 将经过更少的化妆来展示图片, 同声这也对图片的品质提出了更高的诉求。
三、网页设计的优化
1.页面设计的优化。
对于图片的采用必需留心, 要使其与网页的作风想搭配, 巩固用户对其的杂感, 从而赢得主动的启发效率。而且在页面上也要加上确定的交互设计, 使其展现的更具关心感。
2.交互设计的优化。
(1) 按键的设计:要探求更易采用, 越发超过, 更为融合。
(2) 图片的展现情势:超过大略易操纵。
(3) 各页面间的跳转:指向性越发精确, 不妨流利地变换。
3.笔墨设计。
对于网页来说, 一定笔墨的运用不多。暂时, 较为常用的是微软雅黑, 它要比宋体更宽少许, 且使得笔画往范围撑, 展现的越发丰满, 该类字体更易表露出中国字线的杂感, 从而简单用户的观赏, 也给个中加上了线的设计感。
4.颜色的配搭。
网页设计的优化, 要提防对颜色的采用, 假设网页的颜色特殊灿烂, 就很不妨招引人们的眼光, 会给运用者激烈的视觉报复。对于图片的颜色的采用与网页的配搭也要提防, 对于网页的完全作风, 采用不一律的脸色所表露出的功效各别, 不妨感化到运用者的体验。并且在辅色之中, 可采用一致的, 如许看上去会较为普遍, 更具档次感。
