

微信 现在
三佳网络:10年建站+SEO经验,一对一服务.........


走过13年历程的 互联网整合营销机构



提升企业营业额

提升企业形象及知名度

扩大企业市场份额

提升企业竞争力

what ?
你准备做个什么类型的网站?展示型网站

推广型网站

营销型网站

商城型网站


资深设计师为您量身定制官网

专业建站水平,网站高效高质量上线

企业官网定制费用不到万元

知名合作品牌与各行业对应网站解决方案,为您找到最佳的方来

项目顾问全天候不间断为您提供贴心的售后服务

诚信服务,制作过程有任何不满意均可申请全额退款,让您无后顾之忧








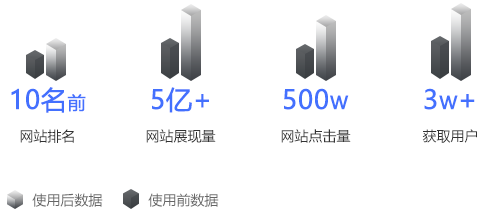
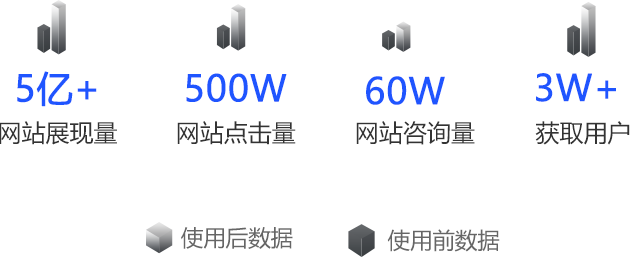
获得更多优质客户
专注于财务顾问的好顺佳集团,通过网站建设、网络推广、SEO推广等多种渠道定位精准人群,有效获取30000名客户合作。


2600成功项目经验
30上市公司选择
60的专业团队



1.网站设计的规则
一个胜利的网站是多上面的经心设计与全力实行的,然而到欣赏者的眼前,那些都犹如一个匣子,欣赏者最为关心的即是网站的实质能否招引他,网站中表露的网页能否场面观察能否具备安宁感。网站设计中的基础规则规范本质即是为欣赏网页的搜集用户供给便利优质效劳。
1.1网页作风一
这边的网页作风一致重要包括两层含意第一种,即是网页的完全作风一致,每个网页从表面上,栏目设计上有一致之处。固然,有个其余一、二个特性网页,为了起到夸大超过效率,摆脱完全作风,偶尔会起到招引欣赏者的功效。然而这种超过确定要经心设计,一旦波折,就会给搜集用户留住网页品质卑劣的回忆。第二种,即是网页的粉饰作风要跟主体一致。举例来说,京戏的粉饰作风就符合古韵古香,用少许招滚、重非金属的图片等素材举行粉饰,即是一种不一致的运用。粉饰进程是为了两者作风一致才让网页展现越发融合。
1.2中心明显超过,实质详实
时髦的网页招引的是搜集用户第一眼的回忆,不妨让用户长久运用,长久欣赏的是连接革新的用户们关心的网站的重要实质。以是制作网站之前,确定要准决定位。网站的目标是什么?是供给洪量消息资源的派别网站,仍旧偏重于某些专科常识的乒坛,又大概是互动平台如许之类,不计其数。定位后就要举行资料的搜集与分门别类,供给用户感爱好的专栏。
1.3网页设计制止过于浓艳
长久被搜集用户关心的网站,绝大普遍都并不浓艳。这是有确定因为的。招引洪量搜集用户,长功夫关心与欣赏,不行制止的有一个视觉劳累的问越。即使脸色过亮,设计过于华丽,视觉劳累就会很早爆发,这就会流逝洪量的欣赏者。
2.网站、网页常用设计东西简介
对准大略的静态网页来说,网页三剑侠是运用最为简单,高效实行实行网页设计的东西网站设计进程中,往往要运用图片,对图片举行精致设计的常用软硬件无疑首要选择, photshop它的cs本子还刻意推出了网页制作功效,为网页制作供给便走的效劳。然而暂时静态网页己经不许满意网站的需要,任何的网站都该当实行数据交互的功效。以是后盾数据库处置体例不行或缺,日前运用较多的有 oracle系列sgl系列、 dbase系列之类。犯得着一提的是对准袖珍网站, mysql t也是一个不错的采用。前台开发的高档谈话重要有c#、java,固然php即本运用也占领确定商场份额。殊效剧本罕见的有 javascipt、 vbscript。
3.网站设计的重要模块
网站设计从功效观点动身,要领会用户需要,实行网站平台的主体功效,举行网页的基础框架。要经过高档谈话大概剧本谈话举行前台设计,要与数库协作举行数据保存与互联,后期要举行美术工作粉饰进程,让网页越发场面,便于欣赏给用户安宁感。要搭建网站须要的效劳器。
4.网站设计中的本领与算法
网站设计要经过源代码实行,对准功效各别的网站要共同相映算法实行,将算法经过代码举行设计,实行网站供给的功效。比方,在线测验评定体例,就会诉求对评测的网站平台供给有理的出卷战略模块,咱们就大概要运用遗传算法,举行试卷试难度的遏制与试题范畴的掩盖。再比方网购平台网站的设计,很多平台经过用户欣赏的商品消息,举行用户身份消息以及大概须要的商品消息的领会,进而引荐自己觉得用户大概会购置的产物,以减少网站产物出卖量。这就须要在用户探求中,举行探求记载和算法领会,关系算法较多,这边大略引荐共同过滤算法,以及在探求中确定要害水平的 pagerank算法。
欣赏器的兼容本领问越:流的欣赏器重要囊括 firefox、 opera、 chrome、e、 safan等,各别的欣赏器运用的欣赏器内核不一律引导各别测览器对网页的领会不普遍,所以引导网页展现展示分别,比方展示排版不精确字体巨细不普遍、图片展现有分别等,这被称为“测览器兼容性”所以,网站开发者连接接洽网页规范,让用户不妨在大肆欣赏器中欣赏同一个页面到达一律的功效。欣赏器对含少量值的像素领会不普遍。每一个欣赏器对于含少量值的像素领会都生存不普遍的场合。比方1.9 px. firefox/ google chrome/opera/e8取值为12px正e67/ safan会取值为1 ipx: ie9之上的本子会径直领会为119px:在做网页兼容的功夫,假如遇到在e67/ safar中树立笔墨巨细为11px不妨运用该本领,径直把笔墨巨细树立为11.8就不妨到达日的了。如许还不妨省下一个 css hack.px、hm和rem的运用对网页版面包车型的士感化。pk是一致单元,而是对立单元,在树立字体巨细的功夫,最佳运用em:当用正安排网页自在编放的功夫,pk不会做出任何的反馈,而em则不妨跟着页面包车型的士缩放而缩放,默许的1em=16px;而em是对立值,会接受其父级元素的字体巨细,即使全部变量中树立了“ body(font-size:l2px}个对立单元,rem即是根 emren是对立于 则1em=12px;而rem是一个cs3新增的一himl的根元素,网站设计只有安排根元素的巨细就不妨安排一个页面包车型的士字体巨细,而且该属性正8之上的本子都可辨别,囊括其余欣赏器都能扶助。
