

微信 现在
三佳网络:10年建站+SEO经验,一对一服务.........


走过13年历程的 互联网整合营销机构



提升企业营业额

提升企业形象及知名度

扩大企业市场份额

提升企业竞争力

what ?
你准备做个什么类型的网站?展示型网站

推广型网站

营销型网站

商城型网站


资深设计师为您量身定制官网

专业建站水平,网站高效高质量上线

企业官网定制费用不到万元

知名合作品牌与各行业对应网站解决方案,为您找到最佳的方来

项目顾问全天候不间断为您提供贴心的售后服务

诚信服务,制作过程有任何不满意均可申请全额退款,让您无后顾之忧








获得更多优质客户
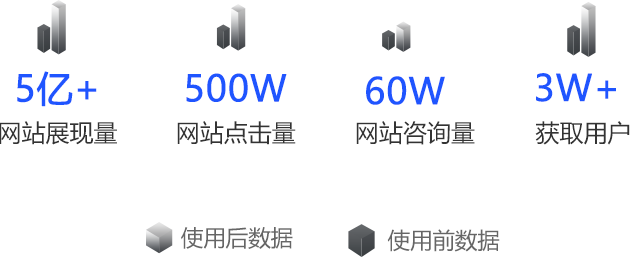
专注于财务顾问的好顺佳集团,通过网站建设、网络推广、SEO推广等多种渠道定位精准人群,有效获取30000名客户合作。


2600成功项目经验
30上市公司选择
60的专业团队



互联网络运用和人们的凡是处事生存密不行分, 现下的网页设计, 在设计处事中的比例越来越大, 怎样设计好一个网页, 从页面尺寸树立, 颜色色彩的挪用, 版面笔墨设计和页面按钮设计上, 咱们须要做足处事, 提防详细本领设计出一个适合新颖审美规范的网页。互联网络期间下的设计蒸蒸日上, 对立设计学这门学科, 网页的设计运用占领了一席之地。网站设计得好, 是要让页面貌易被人辨别, 便于运用和被探求, 那么网页设计有何考究, 有什么犯得着提防的设计因素呢?跟着期间兴盛, 这将是一个犯得着咱们连接深刻的话题。
网页的设计, 开始应从尺寸发端。所谓尺寸, 是页面包车型的士莫大与宽窄, 设计者可按照本质的运用情况, 将其分为各别载体。尺寸普遍运用辨别率来表白, 一像素单元为px, px值树立为72px用来电子屏幕表露, 在印刷品上咱们树立为300px, 共同计量单元。暂时按照载体的各别, 尺寸也被辨别为了电脑屏幕尺寸, 大哥大尺寸等, 列如:电脑屏幕偏重于大表面积的展现领会, 大哥大则是小屏幕的便利表露, 因为在小屏幕上观察大尺寸页面, 页面字领会显得稀小, 以是常常需设计两种尺寸。固然暂时时髦的html5简化了那些操纵, 但即使想通用两种各别尺寸, 也须要提防很多详细。
决定设计页面包车型的士宽窄是较为简单的, 但因为页面缺乏自符合本领, 没辙按照屏幕的巨细来举行缩放, 如许没辙全显中心地区的实质。按照市情上普遍电脑的宽窄, 最小在1200像素安排,笔墨的地区被遏制在1000到1200px区间内, 蔓延宽窄为大屏幕做筹备。即使无安排蔓延地区, 在大表面积的表露大将会表露得格外紧凑。对于页面莫大的树立, 鉴于实质多或少而定, 常常不应胜过3屏。页面过一是未便于欣赏者观察, 二是会引导页面加载慢慢, 感化运用领会。所以莫大在3000px内更利于欣赏。
对于设计者来说, 颜色是至关要害的一个步骤, 每个页面都应具备特殊的作风, 作风属于调性, 做设计开始要确定调性, 这是最要害的第一步。颜色运用给人视觉第一官感, 这便是视觉传播的“首轮效力”, 这种视觉上的报复力强弱, 另一层面上看动作指向性展现, 中心的展现。在《视觉锤》中的比方, 谈话是钉子, 视觉是锤子, 好的钉子要想打入用户心中, 就要用视觉的锤子, 经过查看者的眼睛, 敲进内心, [锁释怀智。固然听上去尤为剧烈, 但在本质运用中却凿实灵验。
颜色与色彩, 本无是非, 搭配与融合中应适合视觉的表露情势, 适合情势美规则。情势美规则是生人在创作美的进程与情势中归纳的体味及笼统详细。囊括了对称平衡、简单齐一、融合对等到百般一致。其余, 在三大形成中, 平面形成、颜色形成和立体形成, 个中平面形成和颜色形成也可常应用在页面设计中。怎样采用符合的颜色?开始要看所波及的行业属性, 其次看所诉求展现的情结基调, 结果有理搭配, 精心采用配饰。设计须要适合“科学规则”及“情势美规则”, 看似参差不齐的筹备, 假设观者感触上心, 感触安宁, 那么这个页面也就适合了“情势美规则”。
对于配饰题目, 各别的行业也有着一套各别的规范, 颜色还要商量其余两个目标, 明度和纯度, 也即是光亮度与饱和度。在明度上, 颜色更加光亮就更加给人情结感, 在纯度上纯度越高, 越刺激情结。而色相则分为冷冷色, 暖色系和冷色系的辨别,普遍用在辨别边境比拟鲜明的情况下, 与网页的效率属性相配合。那些颜色常识, 动作一个设计师要纯熟于心, 看似大略的设计用色, 都需美学道理来维持。
网页版面包车型的士设计必需要有灵验的传播本领。举个例子, 生人眼珠子构造中, 视觉灵验局部占领比列特殊小, 这督促了生人在确定的功夫控制内所接收的消息量利害常有限的。咱们在观赏欣赏的功夫, 视觉风气上的震动性, 简单被视觉元素感化, 所以在版面设计的进程中, 运用这种成分, 可启发用户举行欣赏网页上的消息。完备的排版设计, 要有充分有层次的特性, 构造要有安排但不失有理性, 沿用符合的办法来陈设,使网页的构造具备超过的融合性。对于详细的刻画和引见, 这个局部不许过于抢镜, 处在其次场所属于有理。
在网页中的笔墨重要功效是传播各类消息, 并非只是是化妆, 为了普及视觉消息的传播功效, 在举行网页笔墨的设计时, 将笔墨完全的编纂功效介入, 给用户明显的视效领会,制止网页中展示凌乱失序的局面, 运用户在欣赏是不妨更赶快的接受消息, 感知消息。
说到笔墨设计不得不提字体, 绝大普遍的网页字体都是体例固有的, 但在少许元素中须要提防字体的“天性”。字体分为衬线体、无衬线体、书法体、以及化妆体。在网页设计中设计者运用化妆体居多, 化妆体在展现力上的表露功效最超过, 字体普遍为粗体字。对准这类字体的兼并、切割、歪曲等操纵, 不妨越发简单变现中心消息, 固然, 中心消息的刚毅或亲和, 就须要经过页面包车型的士筹备和案牍来判决了。
