

微信 现在
三佳网络:10年建站+SEO经验,一对一服务.........


走过13年历程的 互联网整合营销机构



提升企业营业额

提升企业形象及知名度

扩大企业市场份额

提升企业竞争力

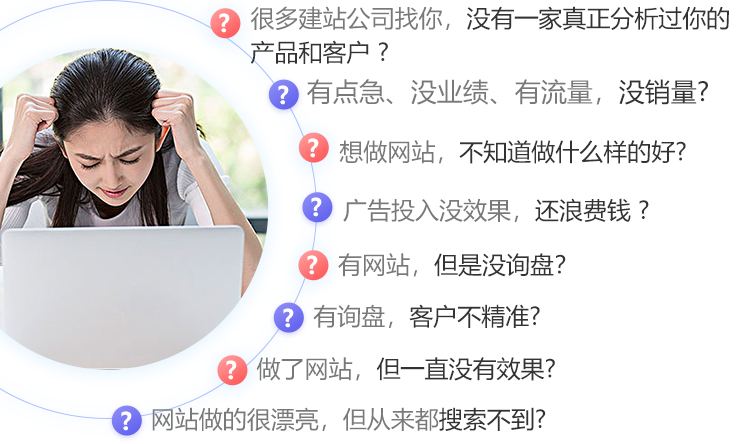
what ?
你准备做个什么类型的网站?展示型网站

推广型网站

营销型网站

商城型网站


资深设计师为您量身定制官网

专业建站水平,网站高效高质量上线

企业官网定制费用不到万元

知名合作品牌与各行业对应网站解决方案,为您找到最佳的方来

项目顾问全天候不间断为您提供贴心的售后服务

诚信服务,制作过程有任何不满意均可申请全额退款,让您无后顾之忧








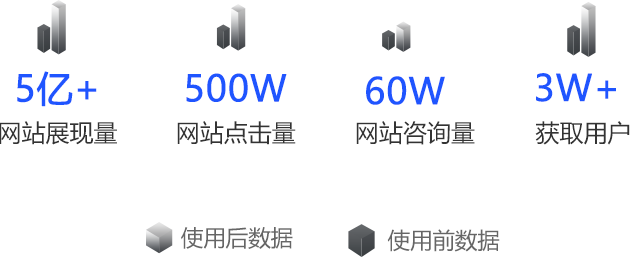
获得更多优质客户
专注于财务顾问的好顺佳集团,通过网站建设、网络推广、SEO推广等多种渠道定位精准人群,有效获取30000名客户合作。


2600成功项目经验
30上市公司选择
60的专业团队



固然筹备优美的用户领会以及安排每种交互很要害,然而也不许忘怀使这十足变成大概的像素。固然,我辩论的是视觉设计,即挪动运用步调的本质表面。设计特出的挪动运用步调将把很多学科会合到一道,然而我维持觉得视觉设计息个中最要害的。你不妨把一切符合的局部组建起来,而且完备地安置每个屏幕界面,然而即使你的设计很蹩脚,那么跟着功夫的推移,一切这十足城市变得毫偶尔义。特出的视觉设计师就像不妨击中投球手投出的90英里1钟点(mph)的快球的天性。少许设计师从- -发端就让人冷艳,而其余设计师会有较好的展现,而且跟着功夫的推移经过试验变得让人冷艳。少许 人发端时身材里没有艺术细胞, 然而她们]极端全力地处事,而且在所有工作生存中从来在检验她们的本领。 尽管你如许有本领,老是不妨运用少许通用的规则使本人的大作更上一层楼。我的思维中从头至尾城市想着那些珍爱的话语。就像高尔夫球手在挥杆击球时会铭记几条要害的规则-样。
比较
杰出的比较对于挪动运用步调至关要害,由于它会感化用户察看设计的方....确真实实是如许。比较指各别或一致的元素对立于相互是怎样表露的。即使设计中的一切实质看上去都特殊一致,那么用户将不领会开始观察何处:屏幕大将是一-堆乱七八槽的rgb值。即使你对用户该当先观察哪些界面元素不敏锐,那么将不不妨灵验地树立每个元素的优先级。不佳的比较大概须要用户在界面中观察第二次或第三次才会提防到的最要害的功效,大概基础就不会看到它。为了赢得杰出的比较,各别的元素该当不妨让人很鲜明地看出它们是各别的。即使它们看上去不过稍有各别,那么用户将会污染,并忽视它们之间的视觉联系。激烈的视觉比较不妨沿着屏幕指援用户的眼睛从一个元素移到另一个元素。即使处置适合,那么用户将以你想要的透彻程序察看一切的元素。即使处置不妥,那么大概会保护要害的元素,进而惹起污染。
反复
要运用户断定和熟习你的运用步调,你. 须要使她们感触不妨安宁地运用它。有多种办法不妨到达这个手段。就视觉设计而言,不妨经过提防你在所有运用步调中编排关系项的款式来创造断定。经过为一致的元素反复运用款式,不妨运用户符合运用步调的含意及其元素的要害性。忽略这一点将爆发污染。所以, 要使关系的元素看上去和发觉上是关系的,更加是在一条龙中展示多个如许的元素时。一个剪贴板处置器,用来保存文本、图像、url及复制到; iphone中的其余名目。复制项手段列表是运用步调中的一个要害屏幕,尽管保存的名目典型是什么,视觉设计都是熟习的,而且关系的举措将维持普遍。因为每个名目都没有它本人的表面,用户就领会她们将不妨以普遍的办法操纵那些名目。
对齐
对齐是特出视觉设计的标记,它在挪动运用步调中更加要害。元素该当对齐到某个物体:其余元素、网格、黄金比率框架、屏幕的边际。没有对齐的界面元素和构件看上去犹如堕落了,就像它们四海为家、没有坚韧的普通一律。不须要很多设计本领即可精确地陈设元素,但它真实不妨招引锋利的眼睛:某个元素能否完备地与其余元素对齐。不过逼近还不够,它必需是完备的。为了把元素对齐到像素精度,我常常会夸大画布,直到我不妨明显地瞥见像素的发端和中断场所。我还会拖人少许水宽厚笔直扶助线,以使对齐更简单。不要用眼光大概地丈量它,要保证它是完备的。在两条边际之间居中表露按钮或构件时,是举行对齐的要害功夫。在为挪动运用步调设计界面时,我创造本人实行该操纵的度数比一切其余的对齐工作都要多。在东西箱中居中表露按钮、在标签中居中表露文本、在按钮中居肿表露图像、在方框中居中表露控件一-它们随时城市爆发。 像素完备的对齐不妨使设计从及格飞腾到特出。在用来ipone的twiter中不妨找到对齐的最好示例。当用户在功夫线中式点心击推特时,一组图标将渐现, 供给了用来推特的赶快举措。不管推私有多长,那些图标都是跨行平均散布的,而且行家内居中表露。只有你风气于各个像素大概极小的挪动屏幕,要不决定糟糕的对齐大概须要一些试验。然而一旦你发端提防到卑劣的对齐办法,那么四处就不妨看到它。
逼近度和分批
该当把一致或关系的元素构造在一道,形成一个会合的完全。其长处是,用户将不妨更快地欣赏名目汇合,而且更简单决定元素间的联系。为了不妨经过逼近度表露项手段联系,开始必需领会项手段档次构造。moneywell (一款用来iphone的部分理财运用步调)具备明显地设计的界面。它的重要财政屏幕表露了一个大略的表格视图,以及每一条龙上的开销。开销的典型动作标签表露在左边,谁人项手段用度则右对齐。干什么不把开销径直放在左边的标签左右呢?底下的模仿图表露了如许做的功效。
纹理
物理物体的外表并不是实足平整或平均的:它们具备缺点和棱角。像皮子、纸张、衣物和木头如许的有机物资都有很多缺点。使界面传神表示着要提防纹理。没有什么货色只具备一种缺乏的脸色。任何物体都有纤细的纹理,以至在最亮的外表上也是如许。环视你的处事空间: 查看每个外表和物体.上的纹理。动作熟习,试验在你所选的设计东西中表现个中少许外表。要在你的东西箱中生存很多纹理,再不使你不妨制作出更充分的界面典型。
光彩
何时运用突变是符合的?暗影是用来什么的?边际高光色如何样?一切那些工作具备什么个性?它们]都经过符合地运用光彩使界面元素看上去更传神。美丽的用户界面设计的诀窍是如实感:使屏幕上的2d物体看上去犹如坐落3d空间里,而且它们具备不妨在实际生存里创造的体积、外表本质和棱角。那些臆造的3d物体具备高光和暗影,就像你看到的台子上的物体一律。为了使2d物体看上去像三维的,必需捉弄用户的眼睛,觉得它是从屏幕中凸出来的,不妨经过安排光彩来实行这种功效。在设计界面时,要使之看上去犹如光源坐落屏幕顶部,向下映照一切的文本、构件和按钮。这种光源该当投射暗影并创造高光色,这依附于它以什么程序映照到什么。圆角按钮看上去就像是扁平的,只有光彩犹如正在映照它,而且突变、高光色和暗影都在这种骗术中起着各自的效率。
